自由度2重調整済み寄与率(R**2)って何者なの?
仕事で日科技研製の統計ソフト「JUSE-StatWorks」を使っていたら、重回帰分析の結果に3つの寄与率(決定係数)が出てきた。
私は、
- 寄与率
- 自由度調整済み寄与率
の2つしか知らなかったので、って一体…?となり、今回調べることとした。
自由度2重調整済み寄与率
は、「自由度2重調整済み寄与率」と呼ぶそうだ。
日科技研がインターネットで定義を公開している。
寄与率等の算出について(PDF)
自由度2重調整済み寄与率は、1976年に芳賀らが提唱した統計量である。
www.jstage.jst.go.jp
この論文では、
- 重回帰分析のモデル式の良否を決める指標として残差平方和がある
- しかし、残差平方和は説明変数を多くするほど小さくなるので、残差平方和を指標にモデル式を作ると、すべての説明変数を使用することになる。(この欠点は寄与率
も同じである。)
- また、残差平方和(
も)は、与えられたデータへの当てはまりが最良であることを保証するが、予測精度の良さは保証しない。
と、既存の指標を批判した上で、「予測精度を良くするための指標」の作成に焦点を当てている。
ここで紹介されている自由度2重調整済み寄与率は、予測精度の良いモデル式を作成するための指標として提唱されている。
自由度2重調整済み寄与率に対する批判
一方で、自由度2重調整済み寄与率について、永田は以下の論文で批判している。
www.jstage.jst.go.jp
永田はここで
自由度調整済み寄与率や自由度2重調製済み寄与率は変数選択の立場から導入されたものである.変数選択の観点からよい統計量であるかどうかと,母寄与率の点推定の観点からよい統計量であるかどうかは別の問題である.
と問題提起し、母寄与率の点推定の立場から、各統計量を比較している。
永田は本論文で
推定精度の観点からは,どのタイプの寄与率もサンプルサイズがかなり大きくないと信頼しにくい.
このことを念頭に入れた上でモデルの適合度の尺度として用いるのならば,バイアスの程度とMSEの観点からR*^<2+>を用いるのが一番望ましい.
R^2には重大な上側へのバイアスが存在する.
また,自由度2重調製済み寄与率R**^2やその修正寄与率R**^<2+>は下側へのバイアスが重大であり,MSEも他の寄与率に比べて大きいので母寄与率の点推定量として適切ではない.
と結論付け、母寄与率の点推定の観点からは自由度調整済み寄与率が最良であるとしている。
ここまでの流れに加え、が40年以上前に提唱された指標であるにも関わらず、
を踏まえると、取り立ててを使う理由はないかな、と思います。
芳賀らも先述の論文の最後に
これはまた, MallowsのCp統計量やAkaikeの情報量, AIC基準とも結果的に一致する.
と書いているので(この文の「これ」が何を指しているのかがいまいち読み取れなかったが)、
それならAICを使えばいいのではないでしょうか。
自由度2重調整済み寄与率と赤池情報量規準(AIC)
芳賀らは、先述の論文の前書きで
重回帰分析において説明変数の数pが30以上にもなると, その中から最適な組を選ぶのは容易ではない.
と書いており、説明変数となる候補が膨大にある中で、どれを説明変数として採用してよいのか、モデル式の仮説が立てられない状況下を想定して議論を始めている。
そのような際によく用いられる指標は、赤池情報量規準(AIC)である。
AICは文字通り赤池が1973年に発表した統計量である。これは芳賀らがを提案した3年前である。
ci.nii.ac.jp
*1:2020年11月28日の時点で、Google Scholarで"自由度2重調整"でヒットした論文は31件。うち2件は、先述の芳賀らの論文と永田の論文である。土木や品質管理の分野に偏っており、重複する著者も数人見られた。
micro:bitで矩形波を出力してみる(その3:PWMモジュールを使ってみる)
micro:bitで矩形波を出力してみるシリーズ、第3弾。
前回まではSleep関数を使って矩形波を出力しようとしていましたが、
どうやらメインループが回るときにオーバーヘッドがあるらしく、
精度の良い矩形波が出力されない、という結論でした。
stacked-tip.hateblo.jp
stacked-tip.hateblo.jp
何かないのかと調べていましたら、
どうやらmicro:bitはPWMモジュールを持っていることがわかりました。
sanuki-tech.net
これを使えば矩形波を出せるんじゃないか?
ということで、試してみました。
まずは、周期1ms、つまり1kHzでトライしてみます。

micro:bitでは「アナログ出力」がPWM出力を意味するようです。
うーん…と思ってしまいますが、まぁここは流しましょう。
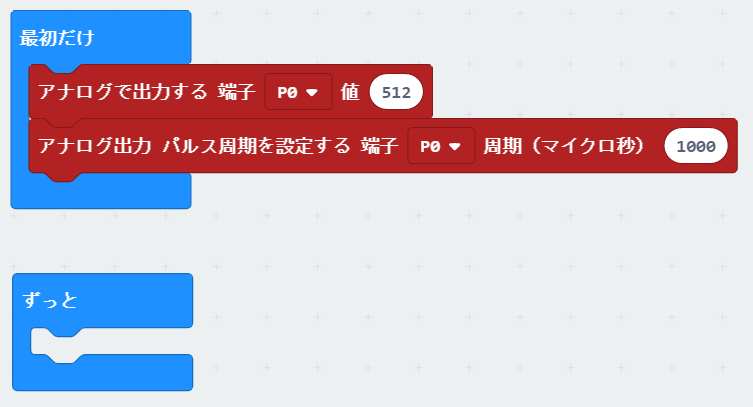
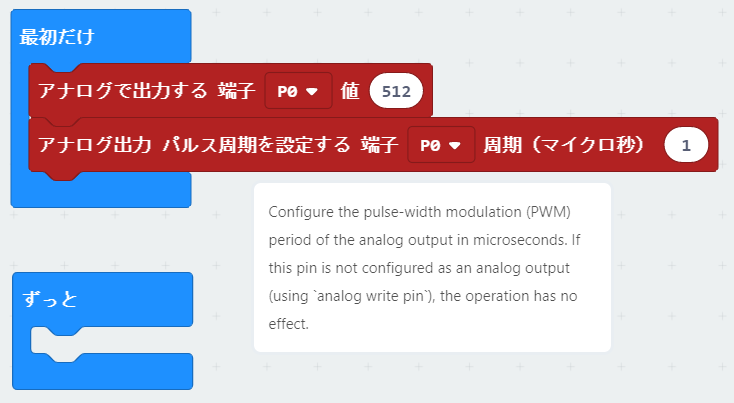
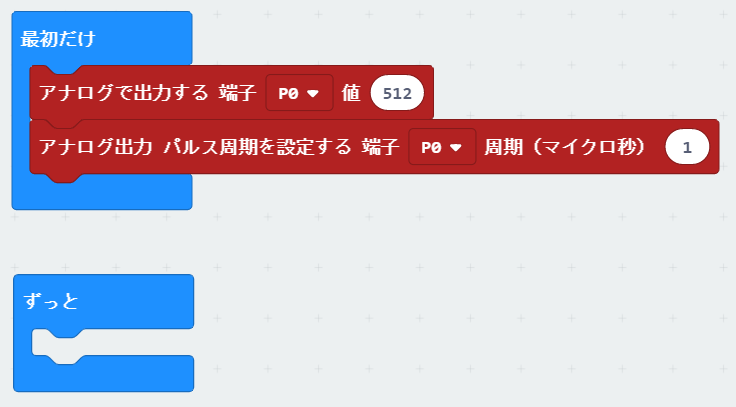
「最初だけ」のブロックで、
- アナログで出力する 端子P0 値512
- アナログ出力 パルス周期を設定する 端子P0 周期(マイクロ秒) 1000
と書いていますが、実はこの順番が大事です。
2番目の
- アナログ出力 パルス周期を設定する 端子P0 周期(マイクロ秒) 1000
というブロックは、P0がアナログ出力端子として使用されていない時は無視される仕様になっているらしいので、
- まずP0をアナログ出力端子として使用する
- それからパルス周期を変更する
の順で処理してあげる必要があります。

ブロックにカーソルを合わせると、その旨を注意するメッセージが表示されます(英語だけどね)。
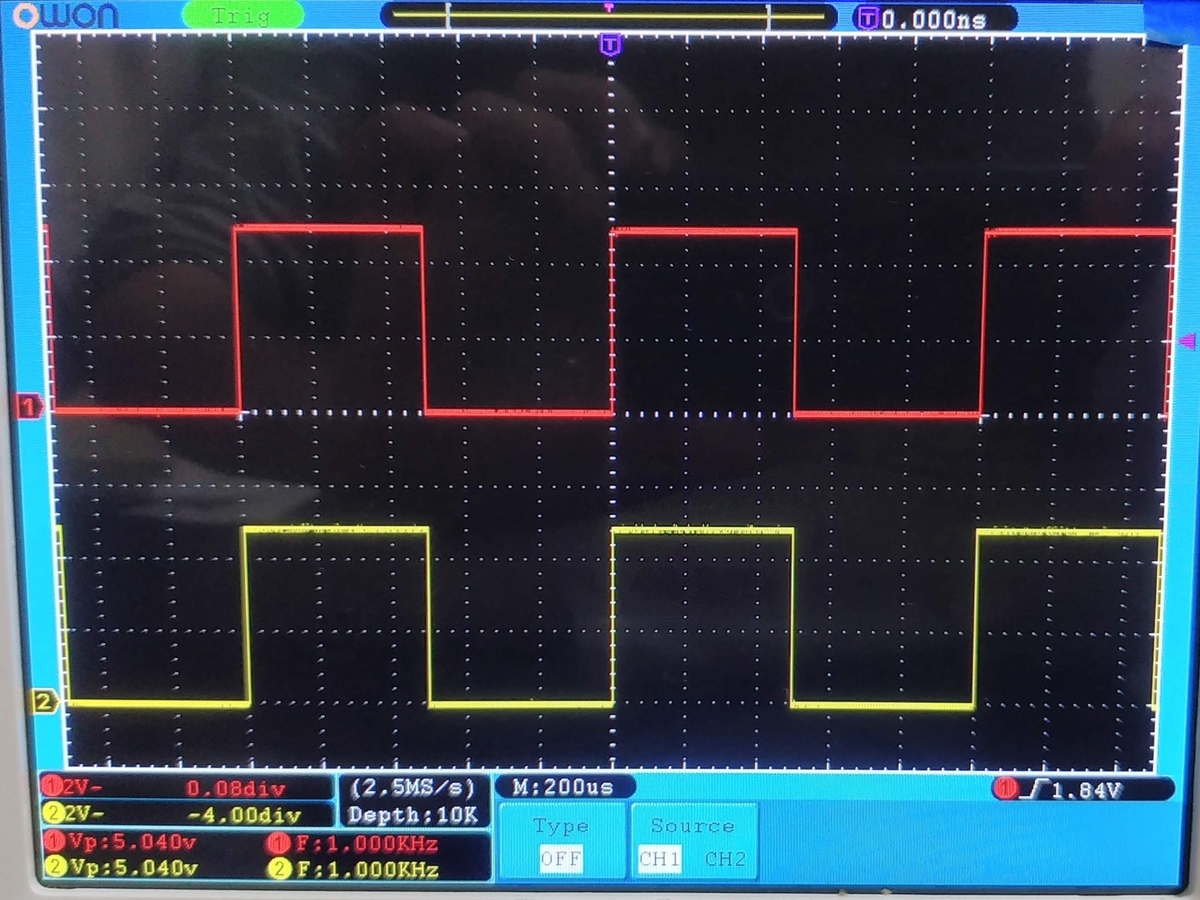
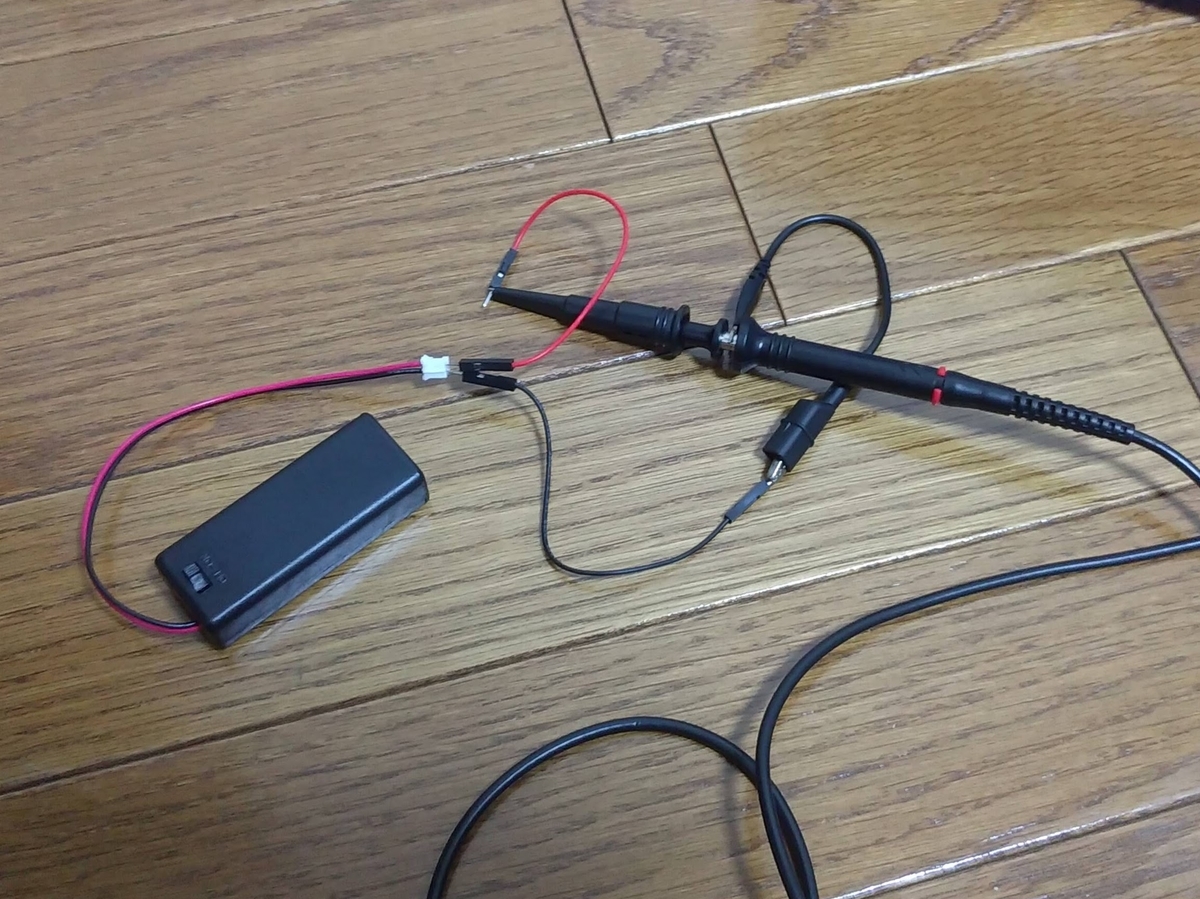
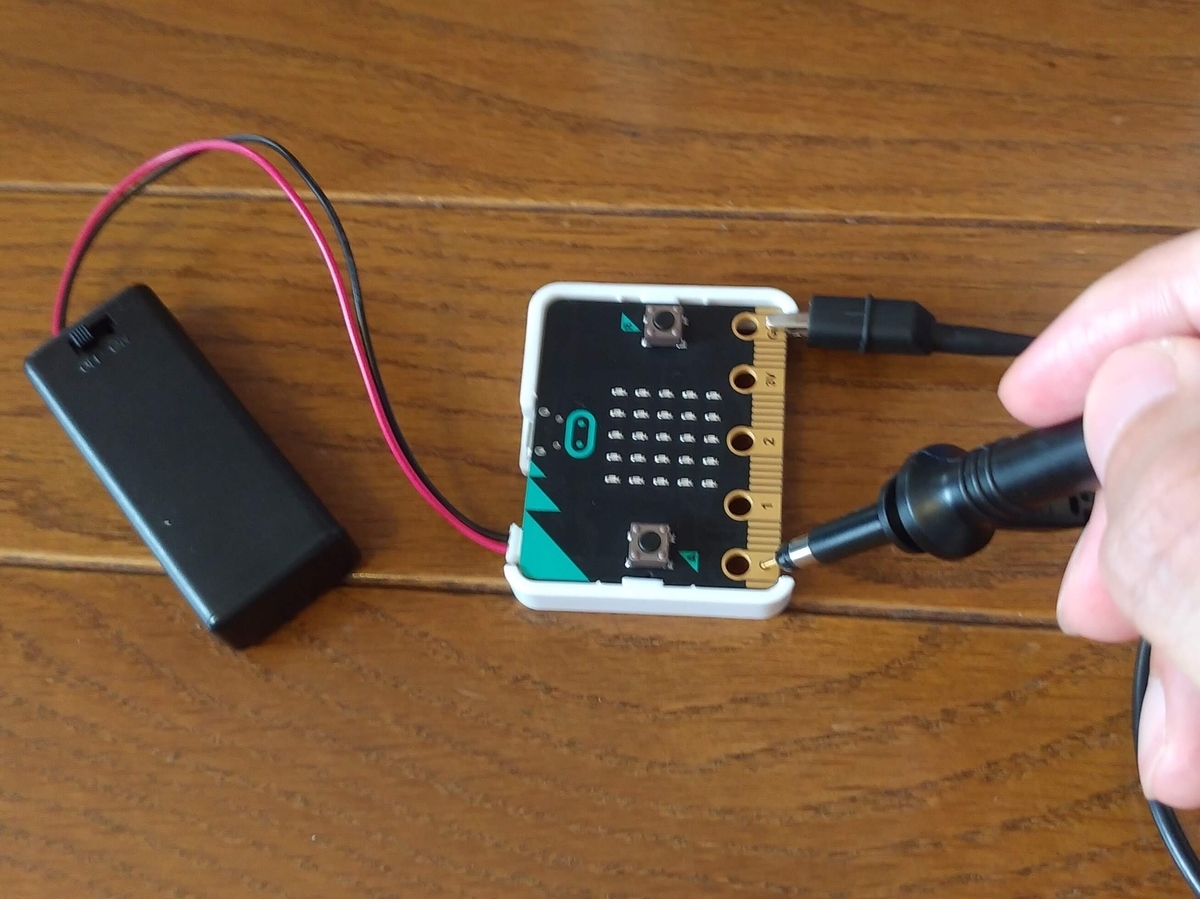
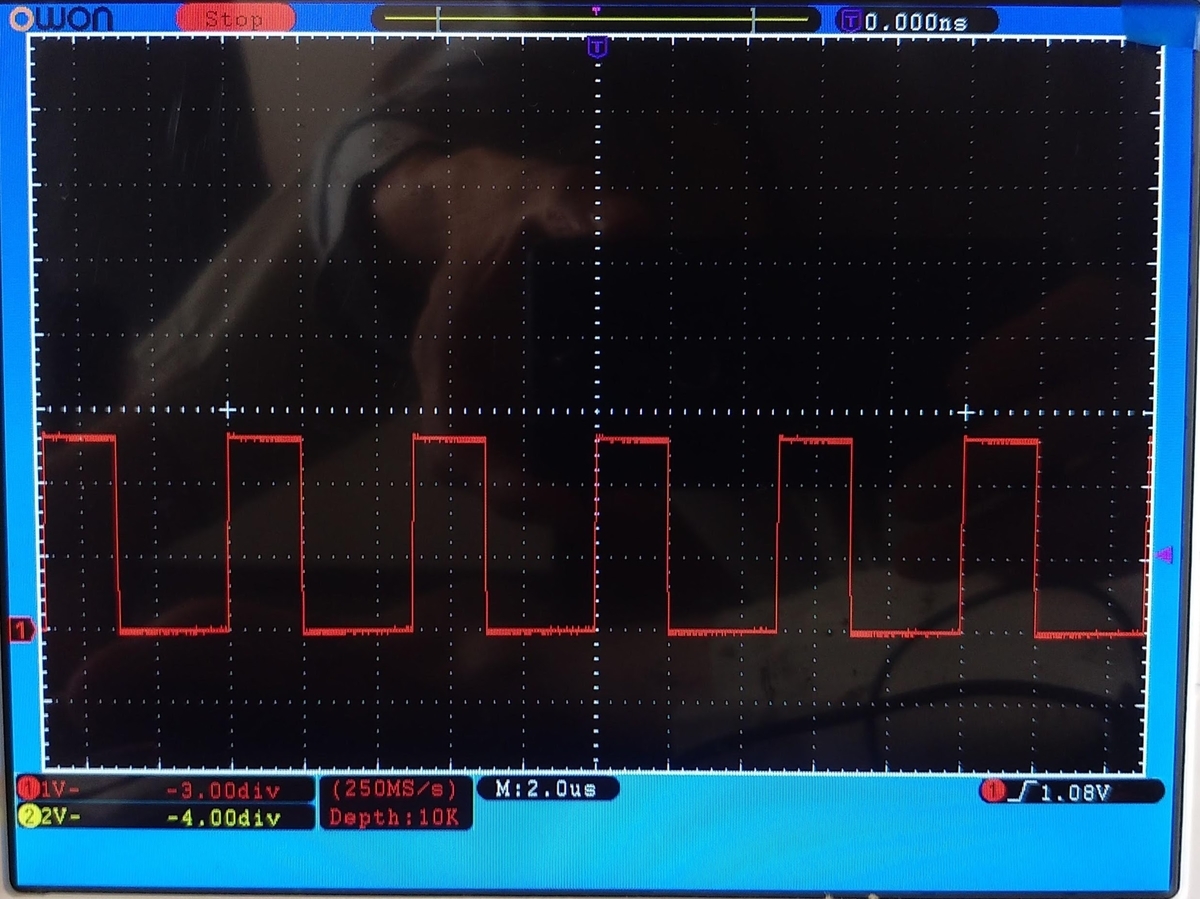
オシロスコープに繋いて、波形を見てみましょう。

さて、結果です。

1ms周期の矩形波がちゃんとでています。
PWMモジュールを使えば綺麗な矩形波が出力できることが分かりました。
できるとわかったら、「どこまでできるのか」を調べたくなるのが技術者です。
パルス周期をどんどん短くしてみましょう。
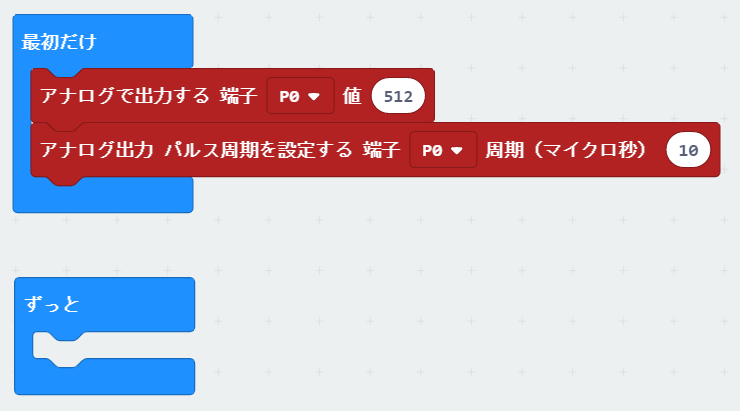
次は一気に0.01ms=10us、周期にして100kHzです。

結果はこちら。

問題なく100kHzの矩形波が出力されています。
次は5us、周期にして200kHz。

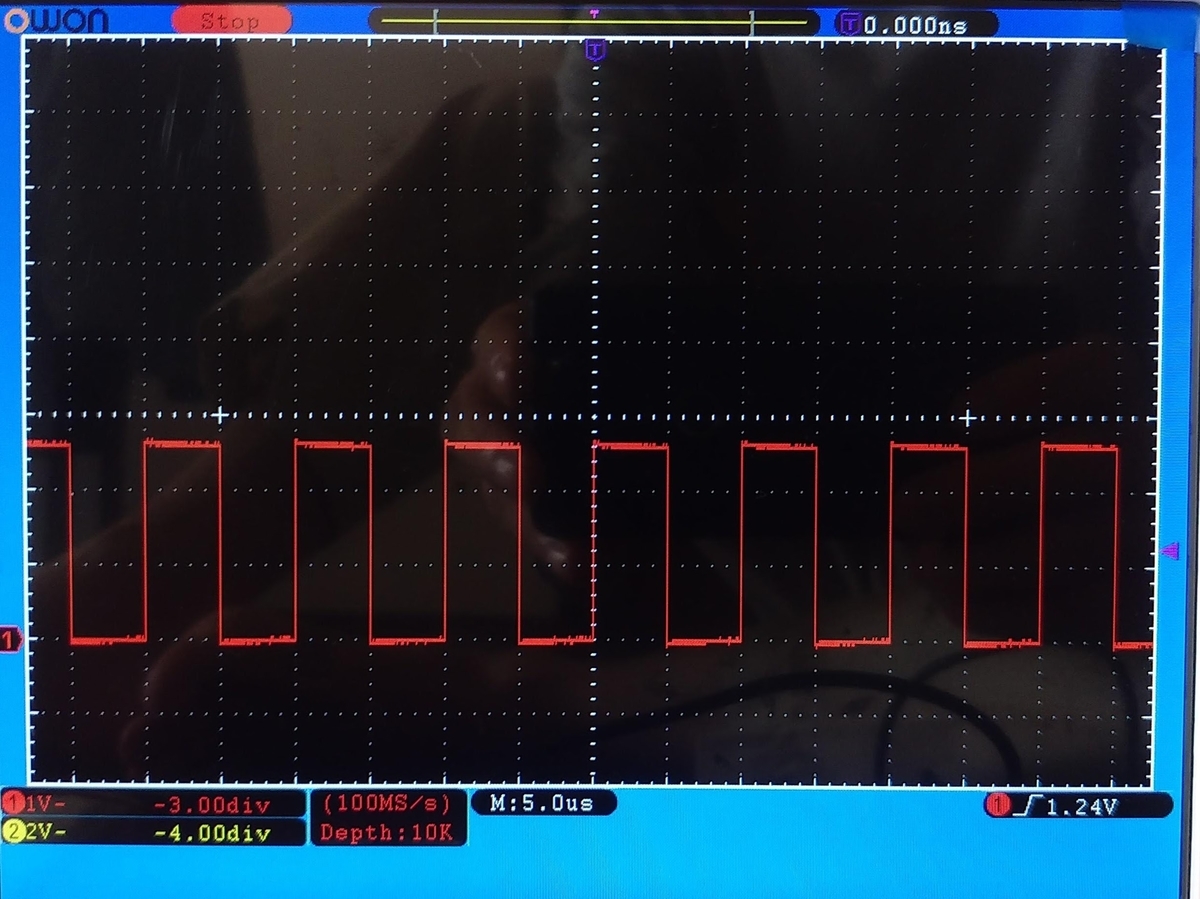
結果はこのとおり。

200kHzの矩形波が出力されて…はいますが、
よく見るとDuty比が50%になっていませんね。
ハイレベルが2usとローレベルが3usで、併せて5usになっています。
2.5usという制御ができない、最小単位が1usということなのですかね?
では、2us、周期にして500kHzにしてみますか。

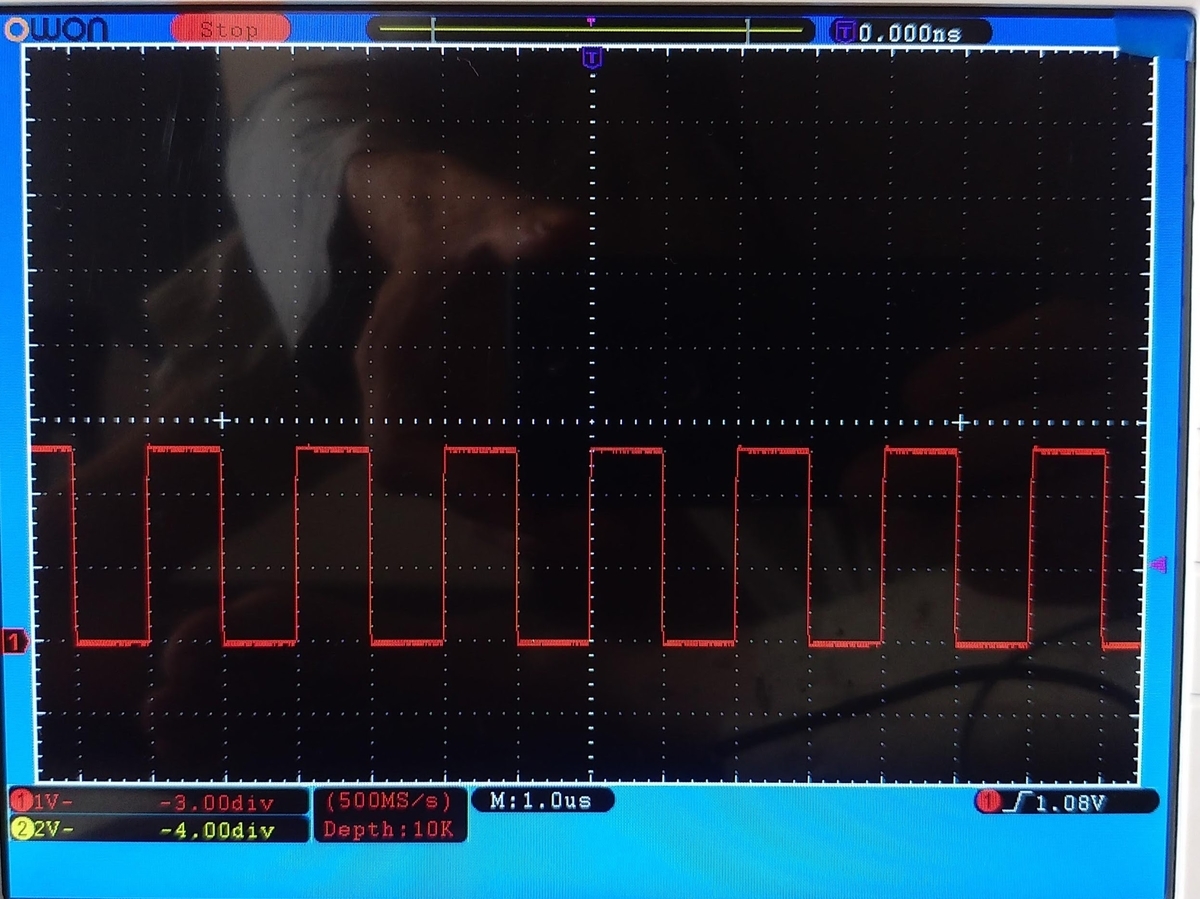
結果はこちら。

今度は大丈夫です。無事、Duty比50%の500kHz矩形波が出力されました。
どうやら最小単位が1usで、小数点以下は切り捨てられてしまうようです。
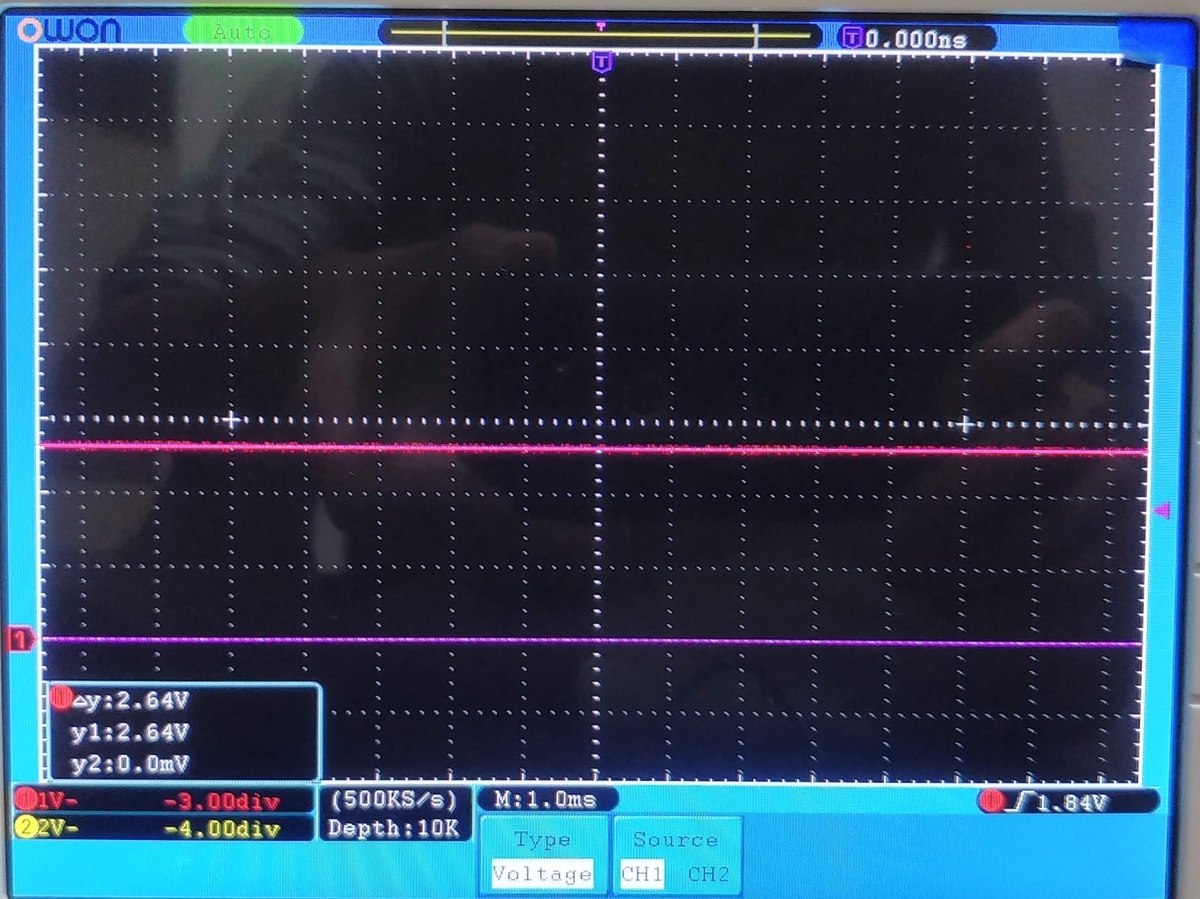
じゃぁ1us、周期にして1MHzは…たぶんでないんだろうけど。

結果はこうなる。

波形は出力されません。
0.5usが切り捨てられて0usになり、ハイレベル部分がなくなってしまったのでしょう。
というわけで、
micro:bitで矩形波を出力したい場合は、
- PWMモジュールを使用する
- 最小単位は1usであることに注意する
で、実現できることがわかりました。
実際のところ、どれくらいの周波数なら使い物になるのでしょうか。
精度を定量化して、この記事を終えましょう。

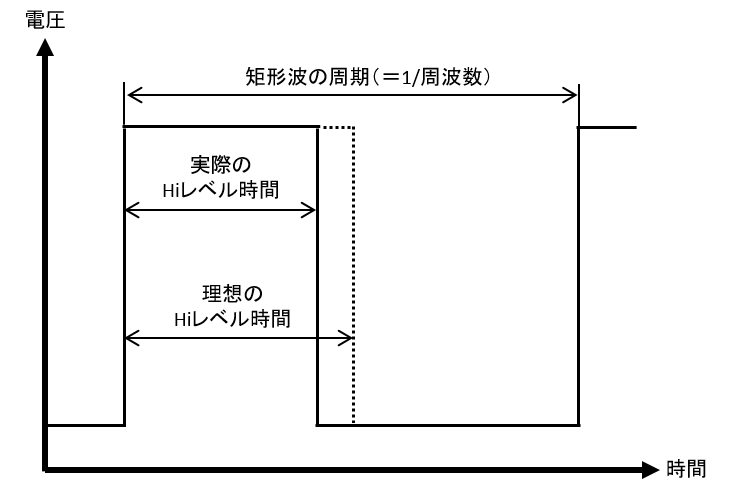
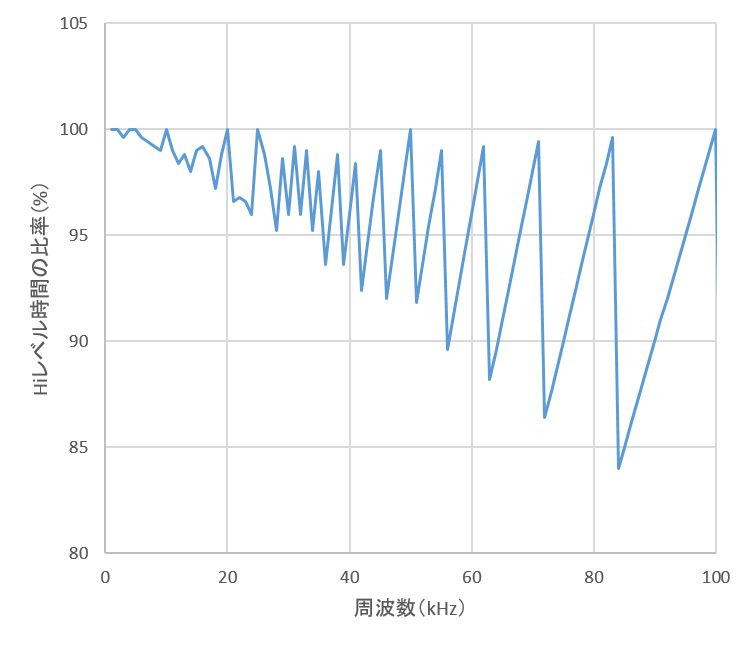
精度の指標として、Hiレベル時間の、理想と実際との比率でみてみようと思います。
実際のHiレベル時間が、理想のHiレベル時間と近いほど、高精度であると言えますから、
この比率が100%に近いほど良いということになります。

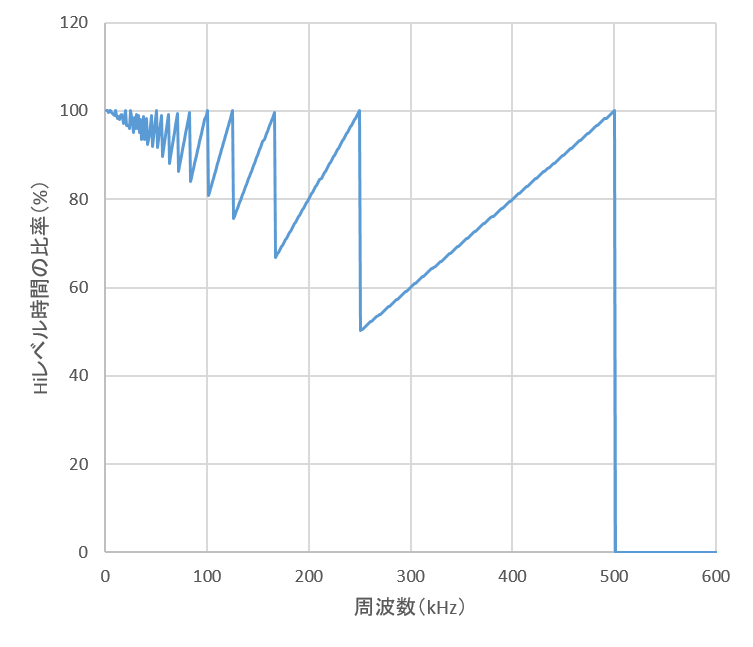
精度はあるところでストンと落ちて、そこからじりじりと上がっていき、
100%になったところでまたストンと落ちる、となっています。
500kHzを超えると、理想のHiレベル時間が1usを切るので、精度は0%になってそのまま上がってきません。

100kHzまでで拡大してみました。
35kHzまでなら、95%以上の精度になります。
11kHzまでに限定すれば、99%以上の精度になります。
実用範囲は10kHzまで、というところでしょうかね。
micro:bitで矩形波を出力してみる(その2:Pythonエディター)
micro:bitで矩形波を出力しようとしています。
前回はMakeCodeエディターでプログラミングしてみましたが、
今回はPythonエディターでプログラミングしようと思います。
stacked-tip.hateblo.jp
まずは1ms、周期にして500Hzの矩形波を出力してみます。
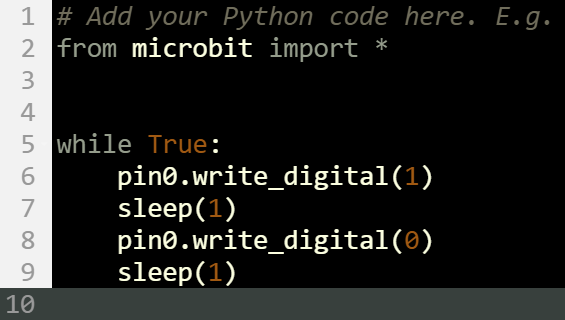
Pythonコードは以下のとおり。

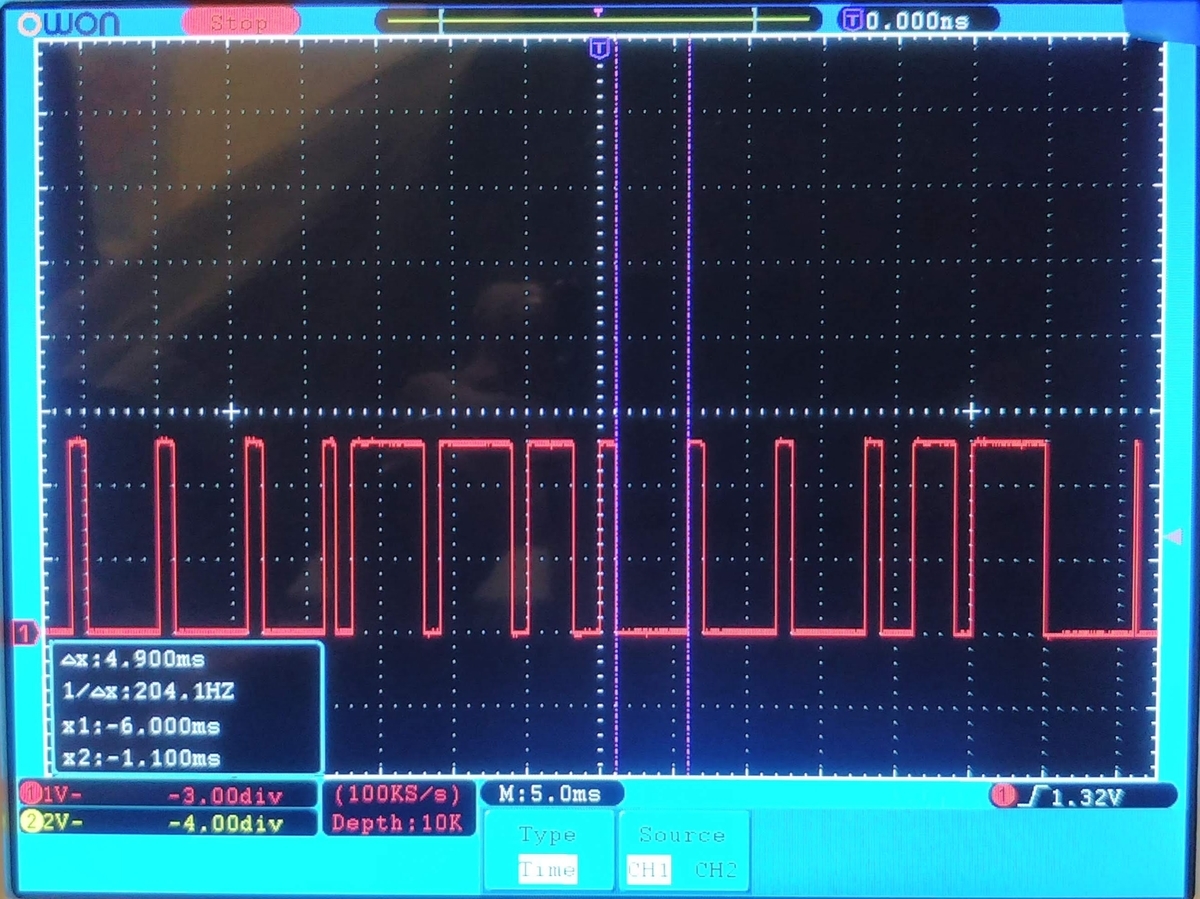
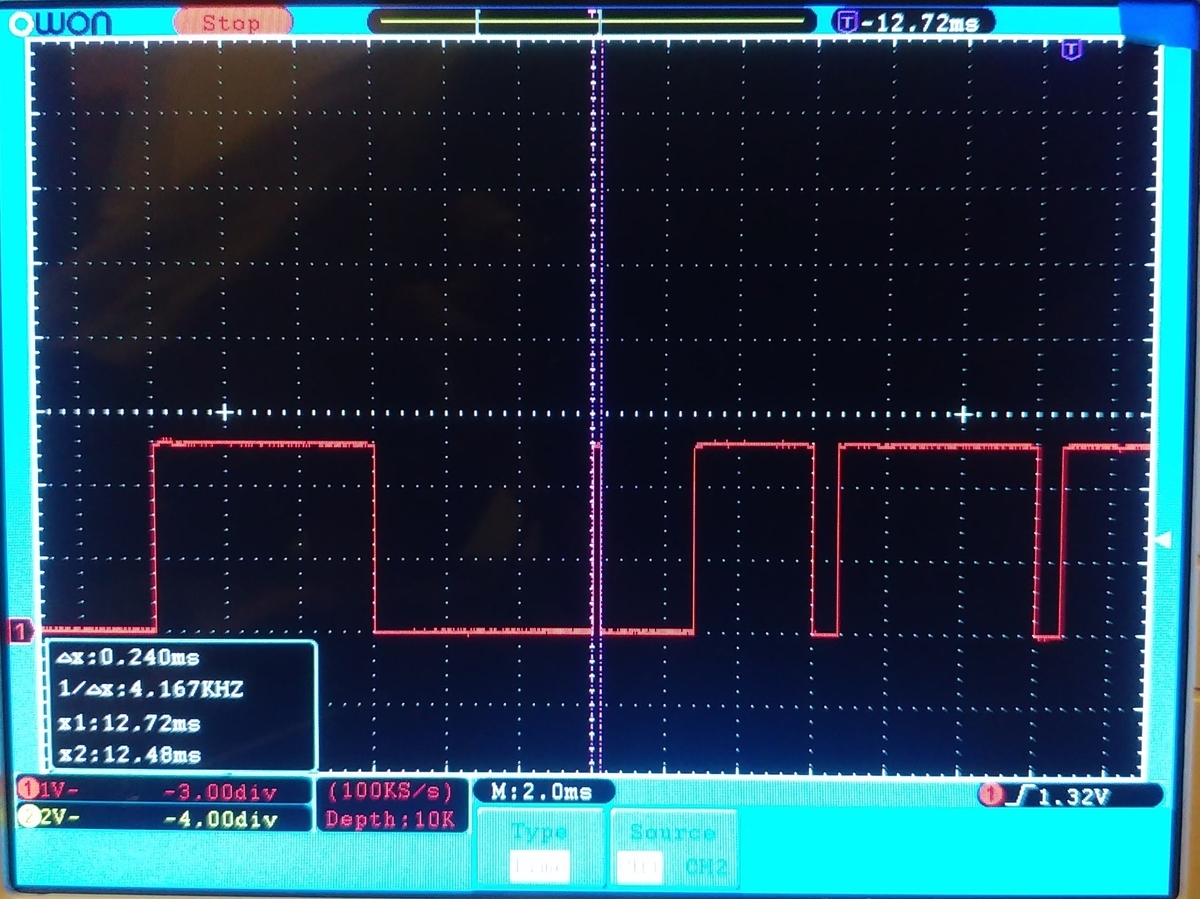
結果はこちら。

うーん。時間が長いところと短いところがありますね。


短いところは1.1ms、長いところは4.9msですか。
この4.9msというのはループの処理なのでしょうか。

でも0.24msという変な場所もあるんですよね。
割り込み処理でも入っているのかな?
次は10ms、周期にして50Hzの矩形波を出力してみましょう。
Pythonコードは以下のとおり。

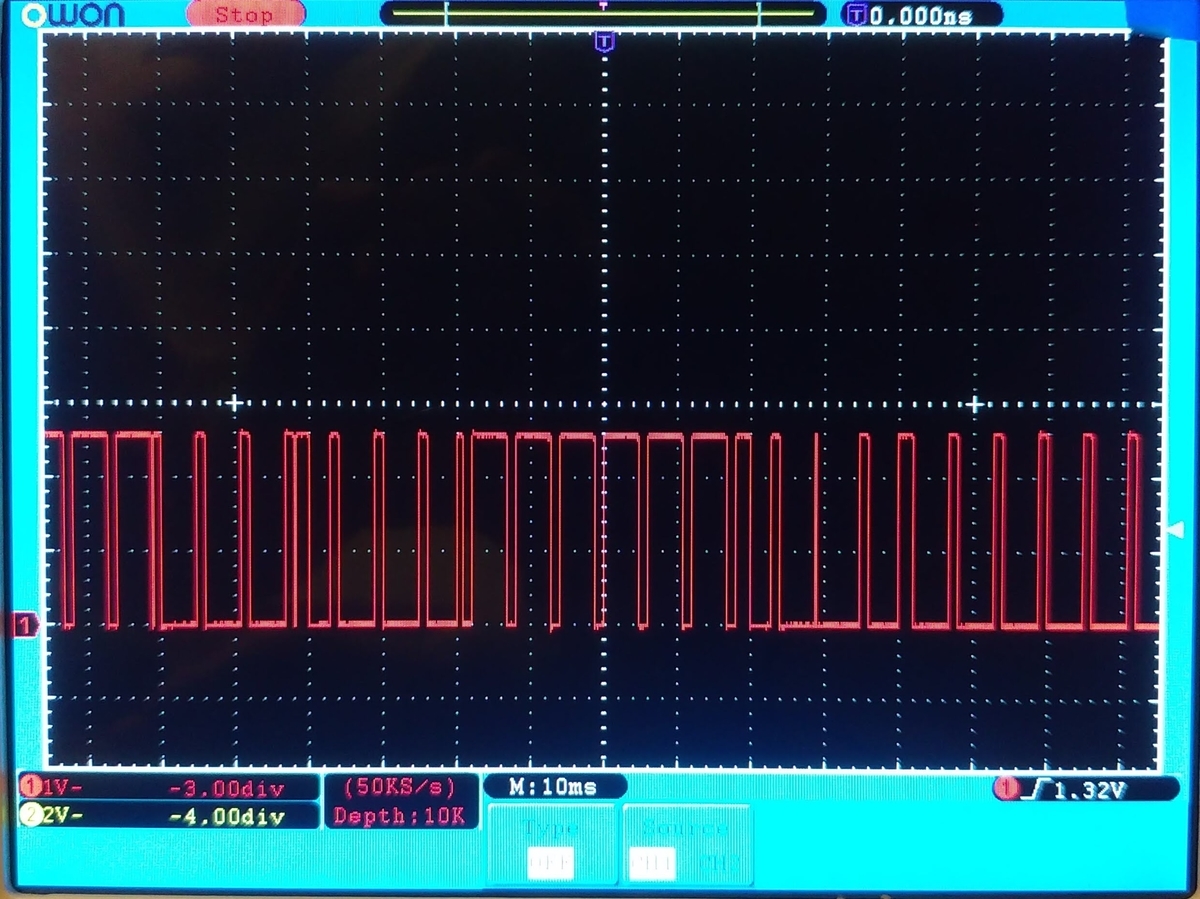
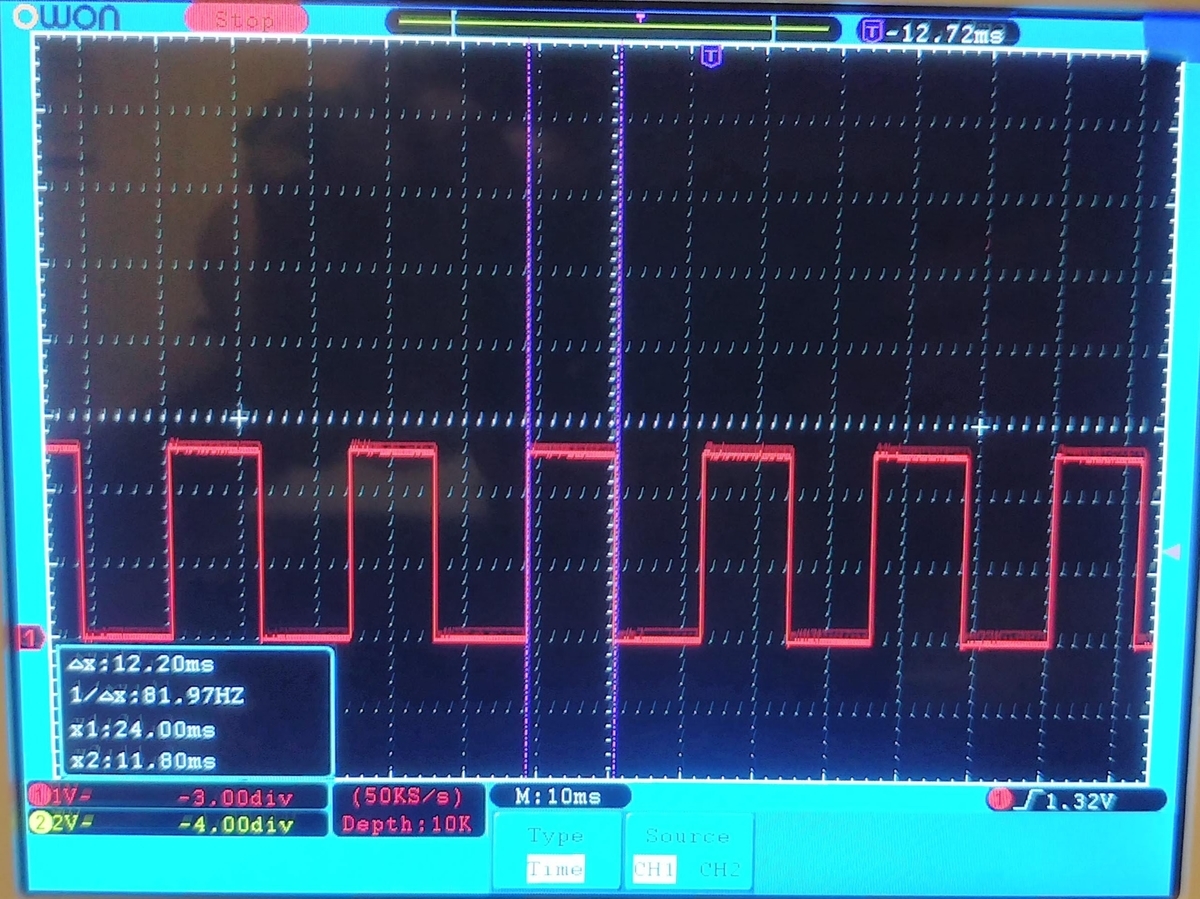
結果はこちら。


ぱっと見るといい感じ?と思いましたが、
12ms前後で揺れています。
2~4msの遅延が発生していますね。
Pythonエディターで組んでも、それくらいの遅延が発生してしまいます。
続き
micro:bitはPWM出力ができるようですよ。
stacked-tip.hateblo.jp
micro:bitで矩形波を出力してみる(その1:MakeCodeエディター)
折角オシロスコープを買ったので、
micro:bitで矩形波を出力してみましょう。
stacked-tip.hateblo.jp
micro:bitは組込み現場で役に立つの?
もう少し具体的に言うと、
少なくともミリ秒(ms)レベルの制御をmicro:bitは可能なのか?
という検証も兼ねています。
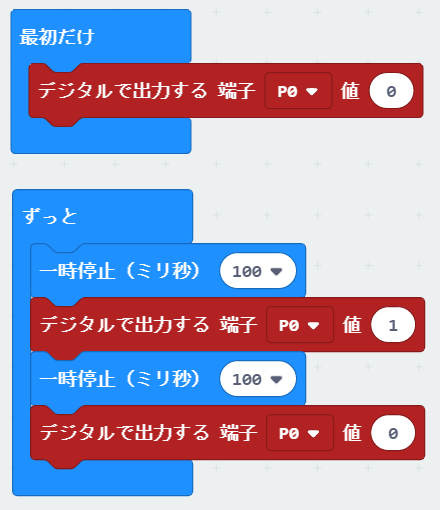
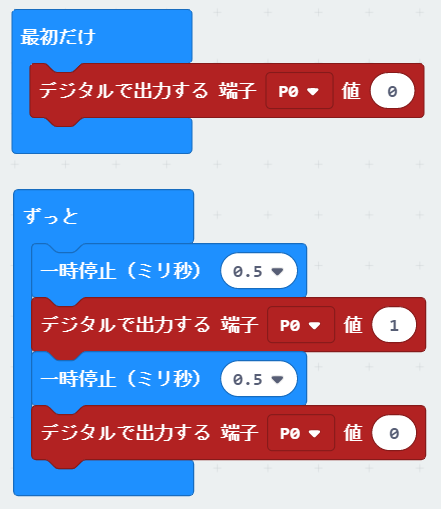
まずはブロックでプログラミングをしてみました。

100ms周期でP0ピンをパタパタしているので、5Hzの矩形波が出力されているはずです。
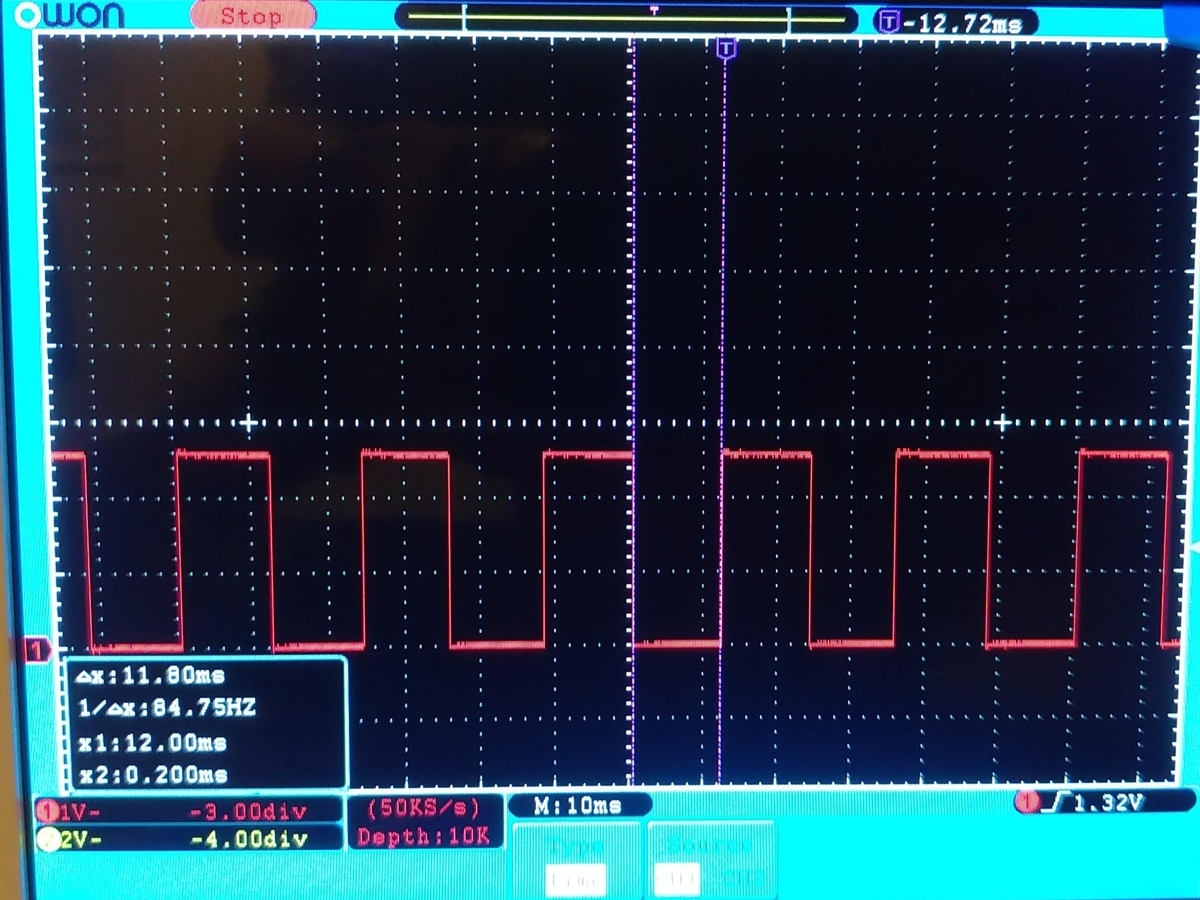
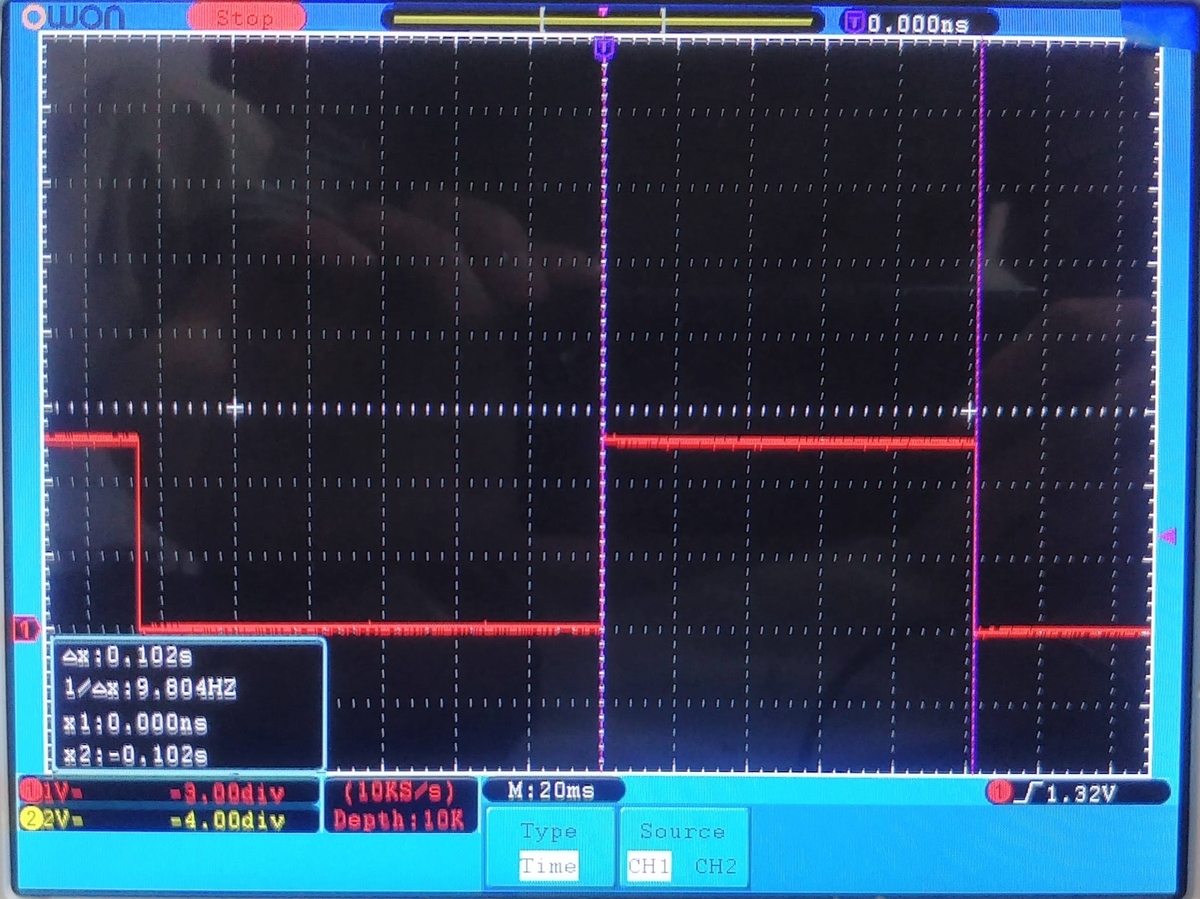
結果はこちら。


立ち上がり後は102msの間隔で、まぁそんなものなのかな、という感じですが、
立ち下がり後は126msの間隔で、既に26%のずれ…これはいけませんネ。
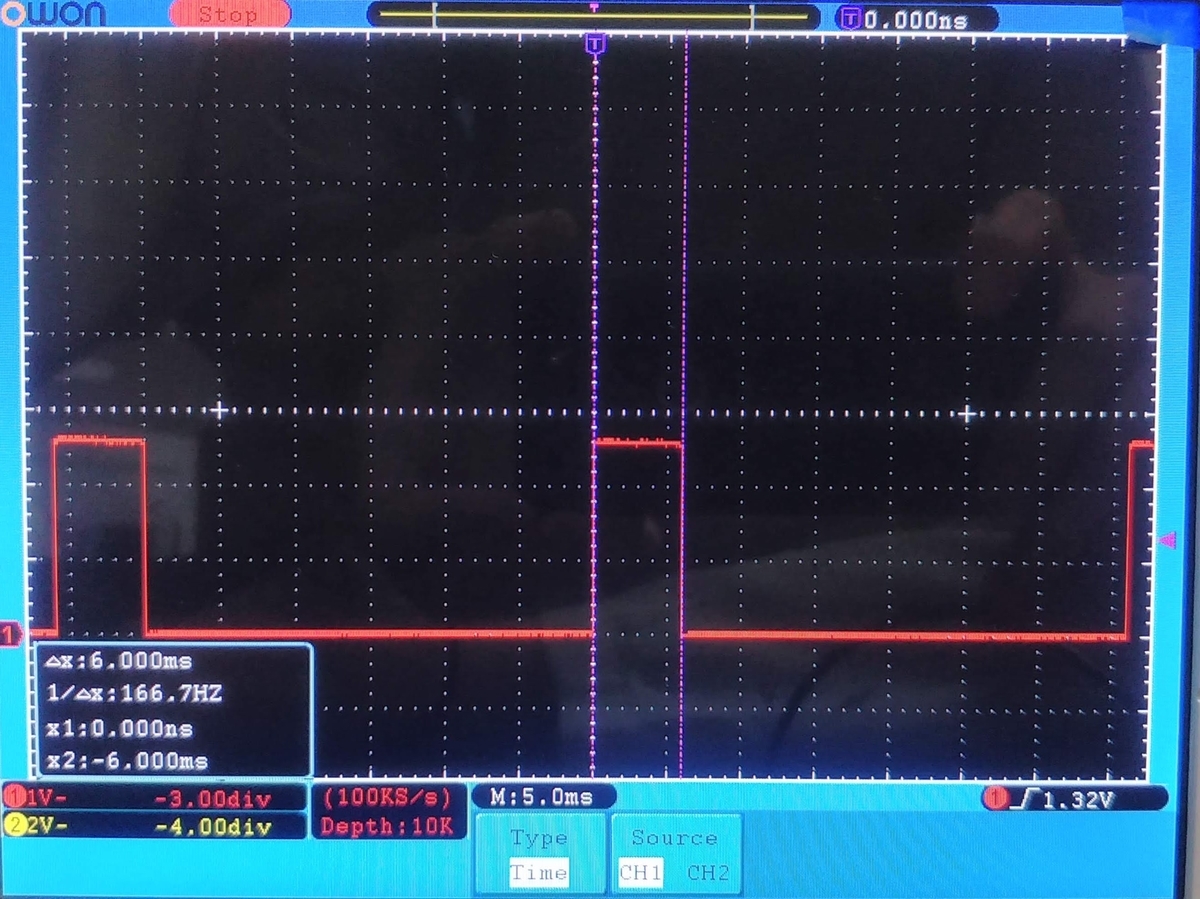
続いてこちらのプログラミング。

0.5ms周期のパタパタなので、プログラミング上では1kHzの矩形波…ですが。


立ち上がり後は6msって、これがmicro:bitの限界なのかな(少なくともブロックプログラミングでは)。
立ち下がり後は30ms?メインループ終了後になんか重い処理が入っているのでしょうか。
そう言えば、最初の5Hzの時も、立ち下がり後に26msの遅延がありましたね。
ここにきっと何かの制御が入っているのでしょう。
というわけで、少なくともブロックプログラミングでmicro:bitを制御するのでは、
組込み現場では使い物にならなそうだということが分かりました。
シリアル通信(UART)をする程度なら使えるのかも知れませんね、今回は試していませんけど。
続き
今度はPythonエディターでやってみました。
stacked-tip.hateblo.jp
Unityで製品紹介ビデオ制作にトライする

製品を紹介するビデオを作成したい。
具体的には、3Dの製品が画面の真ん中でクルクル回るような映像を作りたい。
この記事では、
- 回転させたいものの3DCADデータがある状態で
- Unityを使って
それを実現する方法を紹介します。
…3DCADデータがない?Blenderで作ってくれ。
私もBlender初心者だったが、色々ググって数時間でモデリングできるようになったから。
なお、トップの文字列が回転しているものについては、
もっとお手軽に「TINKERCAD」でモデリング、objデータをエクスポートしてUnityにインポートしています。
開発環境
私の開発環境は以下のとおり。3D映像制作をするのには、余りに貧弱だが仕方ない。
PC: SONY VAIO Pro 11 (VJP111B01N)
CPU: Intel Core i7-4510U @ 2.00GHz
RAM: 8.00GB
GPU: なし
OS: Windows 8.1
Unity: 2018,4,6f1 Personal
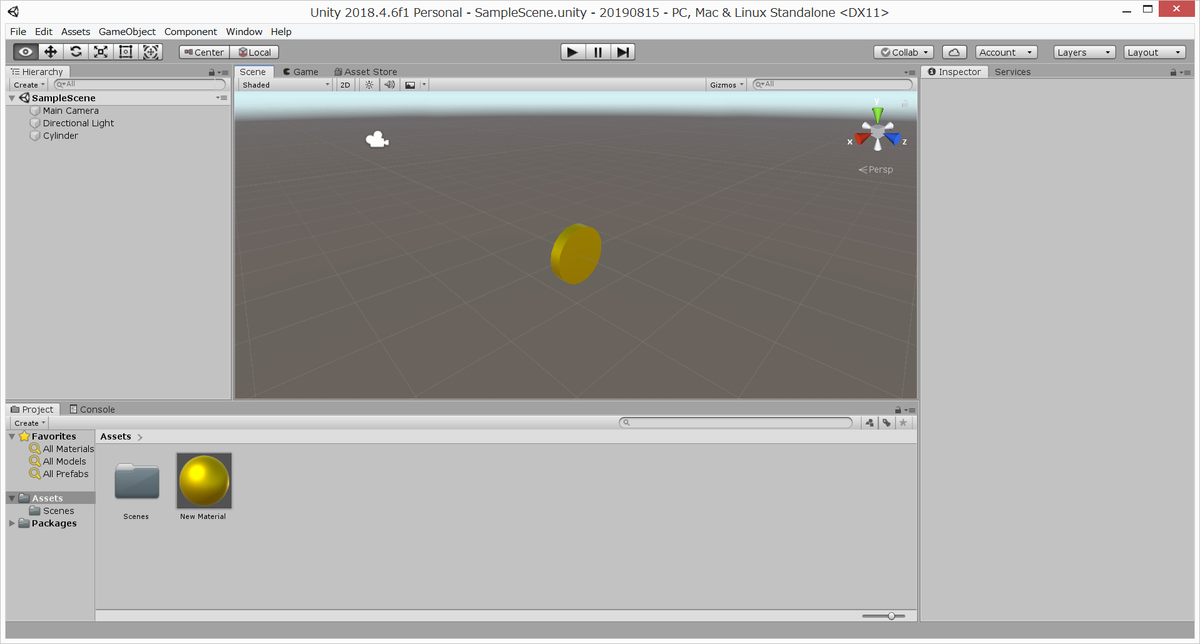
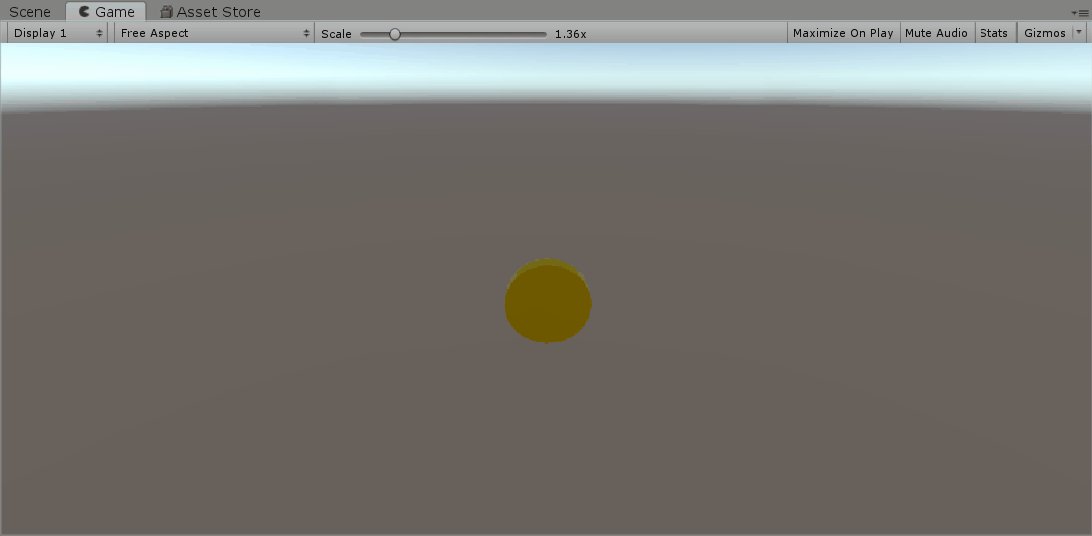
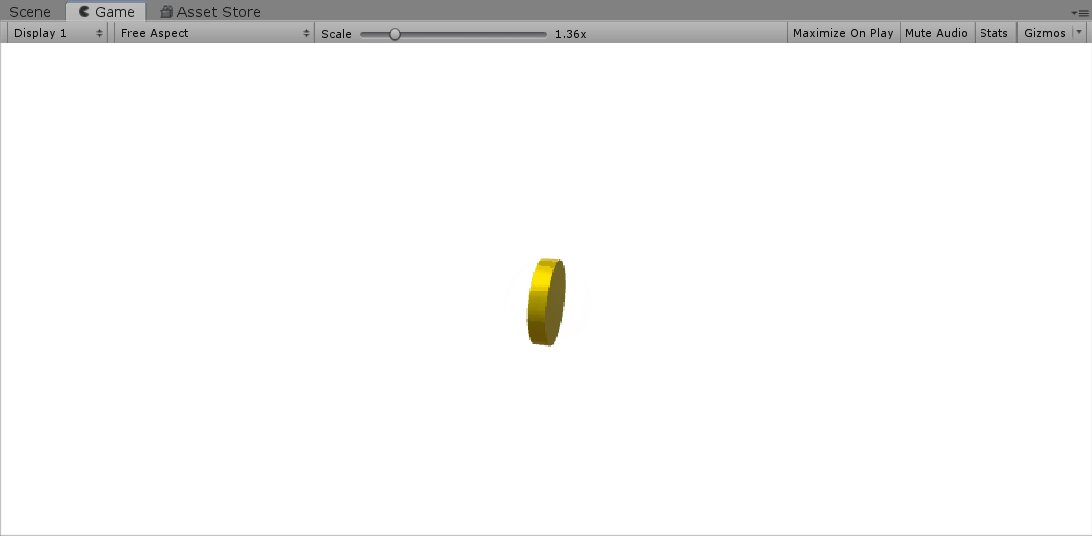
今回は、以下のようなコインをクルクルさせようと思う。
(本当はBlenderで組んだモデルを見せたいところだが、大人の都合でそれはできないので…)

コインをクルクルさせる
3Dオブジェクトをクルクルさせるには、そのようなC#スクリプトを書いて、そのオブジェクトに紐づければOKです。
もう少し丁寧に言えば、
- [Assets]エリアを右クリックし、[Create]→[C# Script]を選択してC#スクリプトを作成し、
- それをダブルクリックしてコードエディタを開き、
- そこにコードを記述、保存して閉じてから、
- C#スクリプトをコインにドラッグ&ドロップして紐づける
とやればOKです。
C#コードはこんな感じです。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class rotate : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { transform.Rotate(new Vector3(0,0,90)*Time.deltaTime); } }
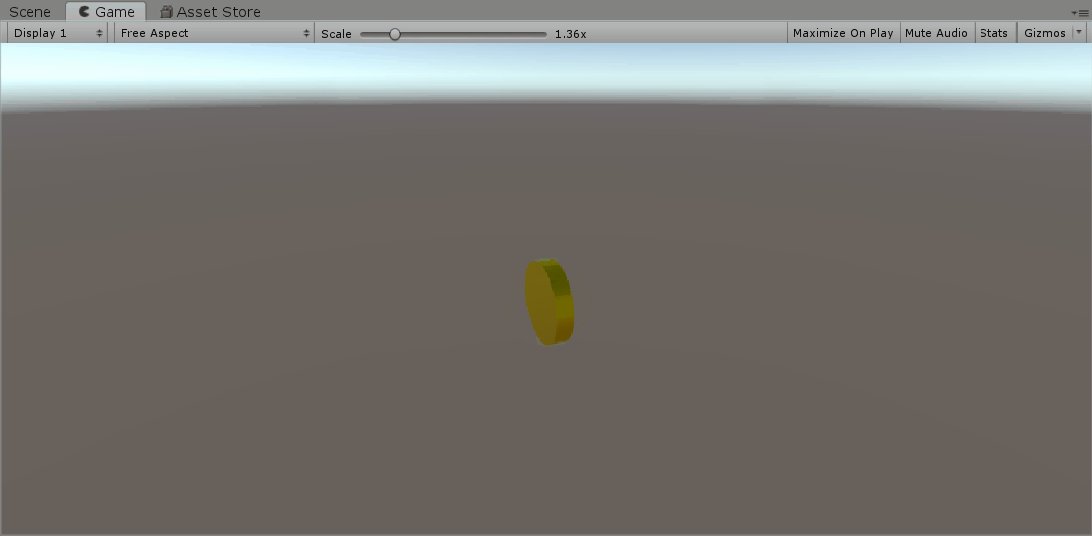
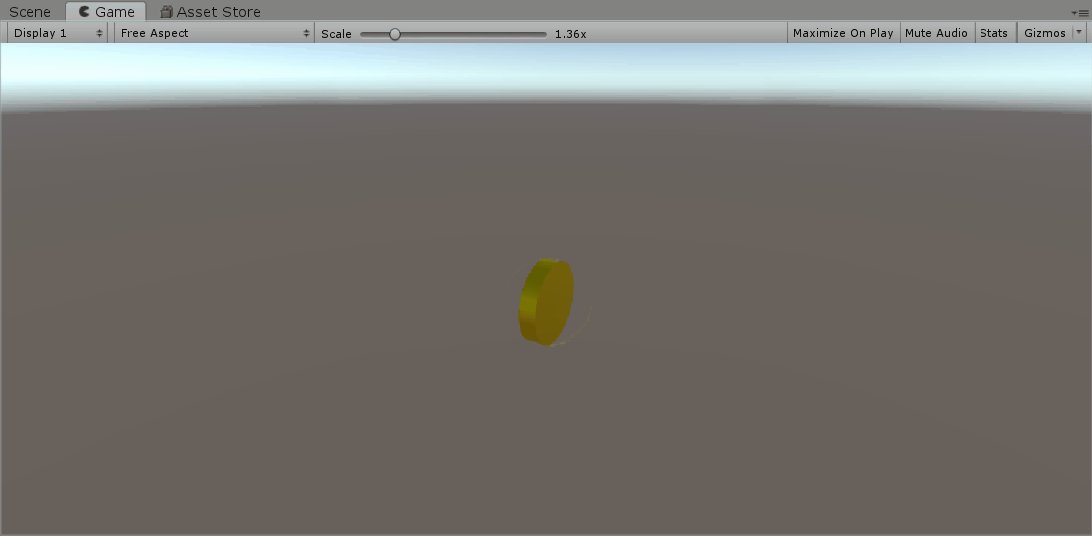
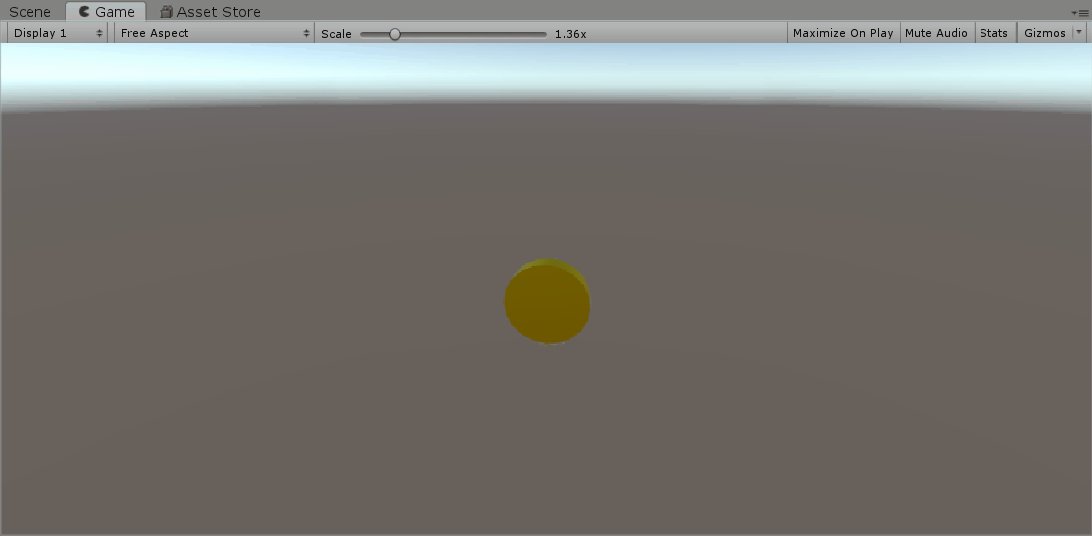
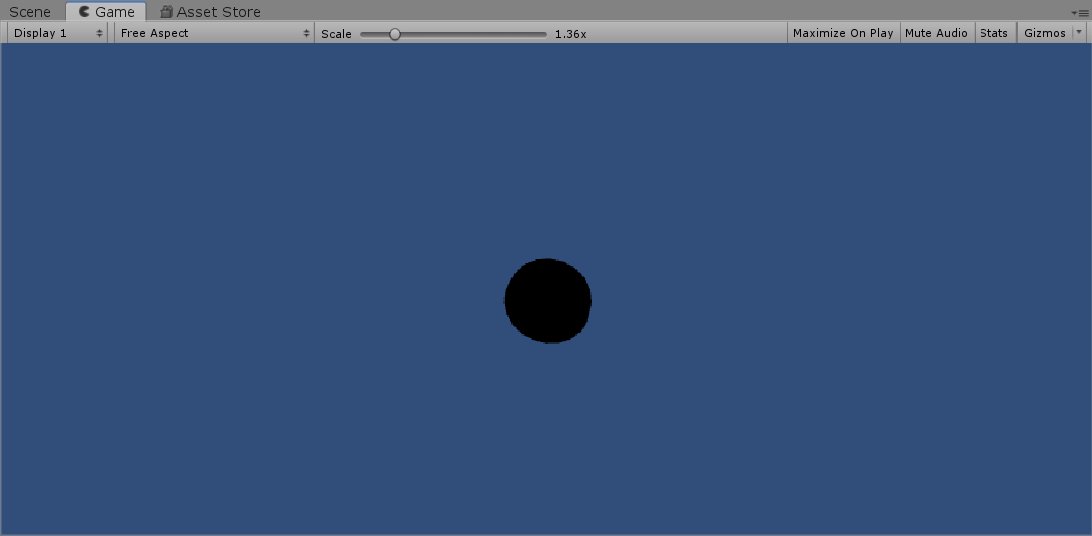
結果は以下のとおり。

メインカメラの位置について、開発画面と再生画面を一致させています。
- [Hierarchy]で[Main Camera]を選択したうえで、
- メニューバーの[GameObject]→[Align With View]を選択
因みに、このコードは下記書籍を参考にしています。
藤森将昭『Unityではじめる おもしろプログラミング入門』リックテレコム
背景を黒にする
さて、上記の映像でOKならそれでいいのですが、私は、背景を真っ黒にしたいなと思いました。
暗闇の中で、モデルがクルクル回っているイメージです。
Unityで背景を真っ黒にするのにはいくつか設定が必要なのですが、
詳しくは以下のブログ様を参照してください。
私もこれに従って背景を真っ黒にできました。
murasame-labo.hatenablog.com
1. シーンに配置された光源を無効にする
新規でシーンを作成すると、ディレクショナルライトという光源がデフォルトで設定されています。
詳細は割愛しますが、ディレクショナルライトとは、シーン内のすべての場所に対して、一定の方向から光を当てる光源です。
これを無効にすると、以下のようになります。

確かに暗くはなりましたが、予想よりもまだまだ明るいです。
2. 環境を構成する天と太陽を消す
実は、シーンを照らす光は、光源だけではありません。
光源とは別に「環境光」なるものがUnityにはあります。
私のバージョンでは、
[Window]→[Rendering]→[Lighting Settings]
で環境光の設定画面に到達できます。
先に紹介したブログ様では、環境光の強さ(Intensity Multiple)を0にしていますが、
ここでは、そもそも環境光の存在自体を消してしまいます。
ついでに、シーンの背景にある空も消してしまいましょう。
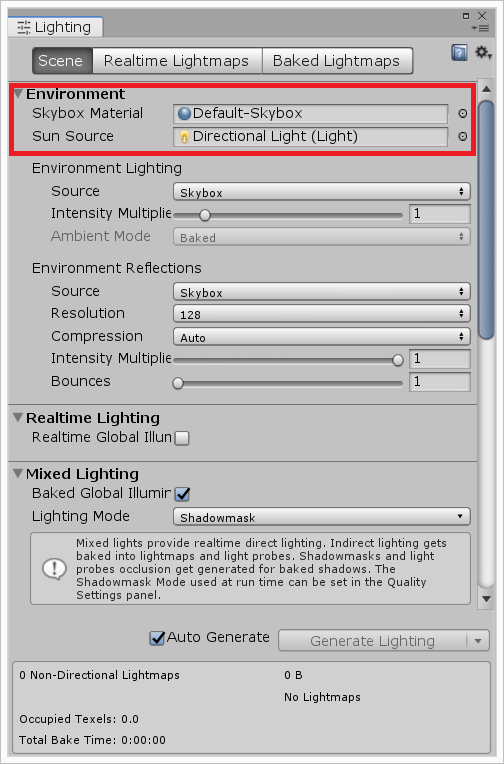
先ほど開いた設定ウィンドウの、
- Skybox Material
- Sun Source
を見てください。

私のバージョンでは、デフォルトでは
- Skybox Material: Default - Skybox
- Sun Source: Directional Light (Light)
となっていました。
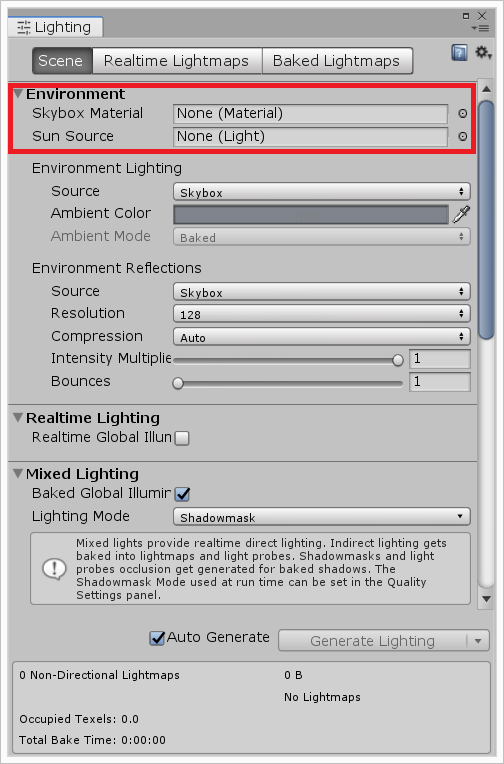
ここで、それぞれを次のように設定します。

- Skybox Material: None (Material)
- Sun Source: None (Light)
これにより、開発画面も目に見えて真っ暗になってしまいました。

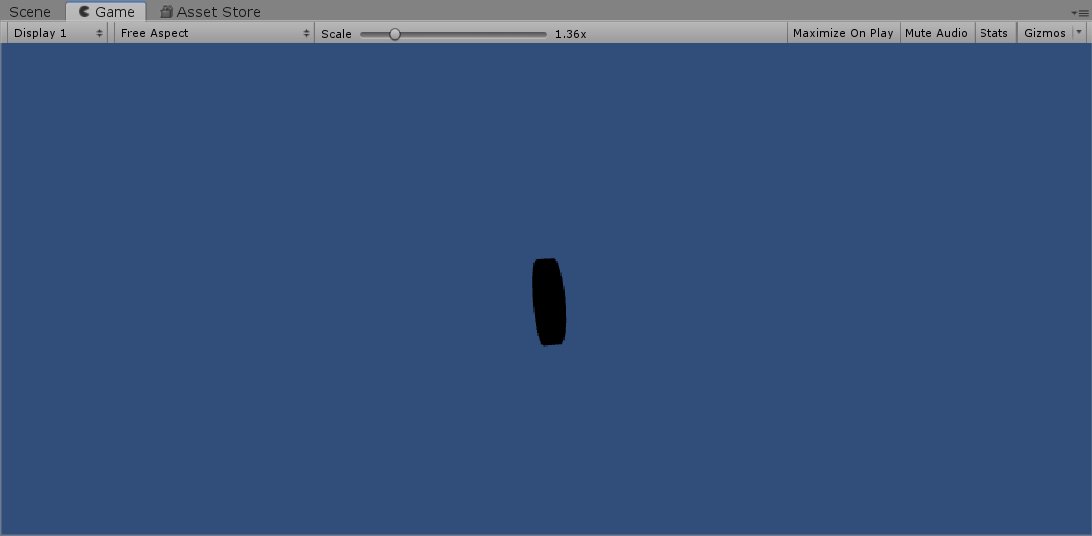
再生画面もこのとおり。

3. カメラの背景色を黒にする
「カメラの背景色」とは?と思うでしょう。
実は、カメラの設定として、オブジェクトの背景を何にするという設定ができます。
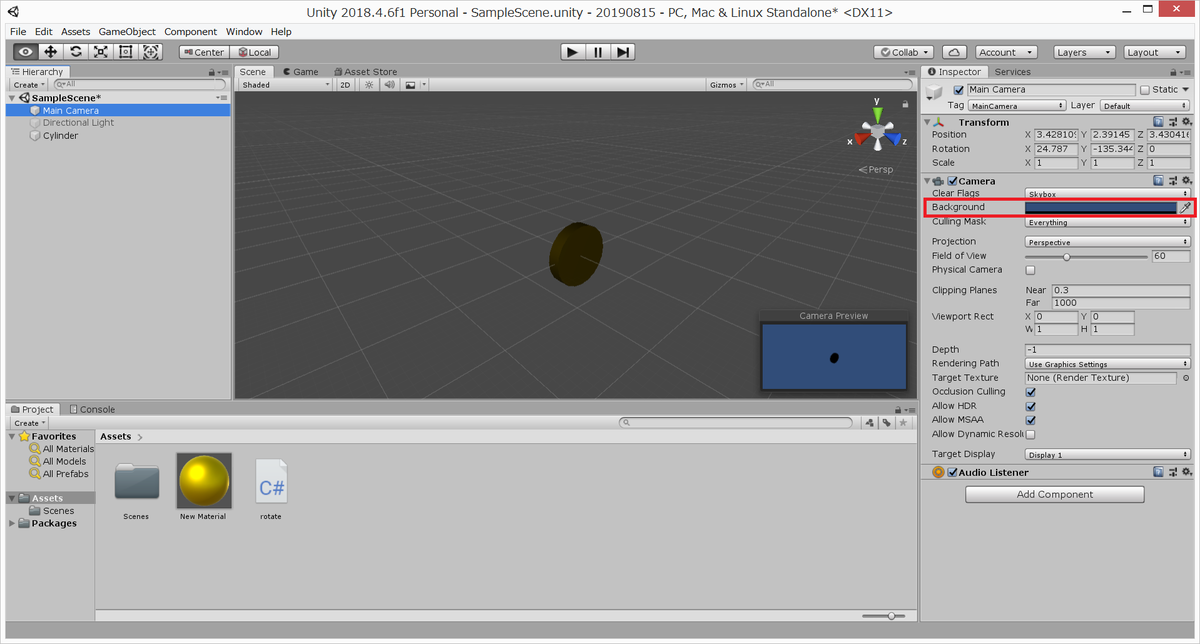
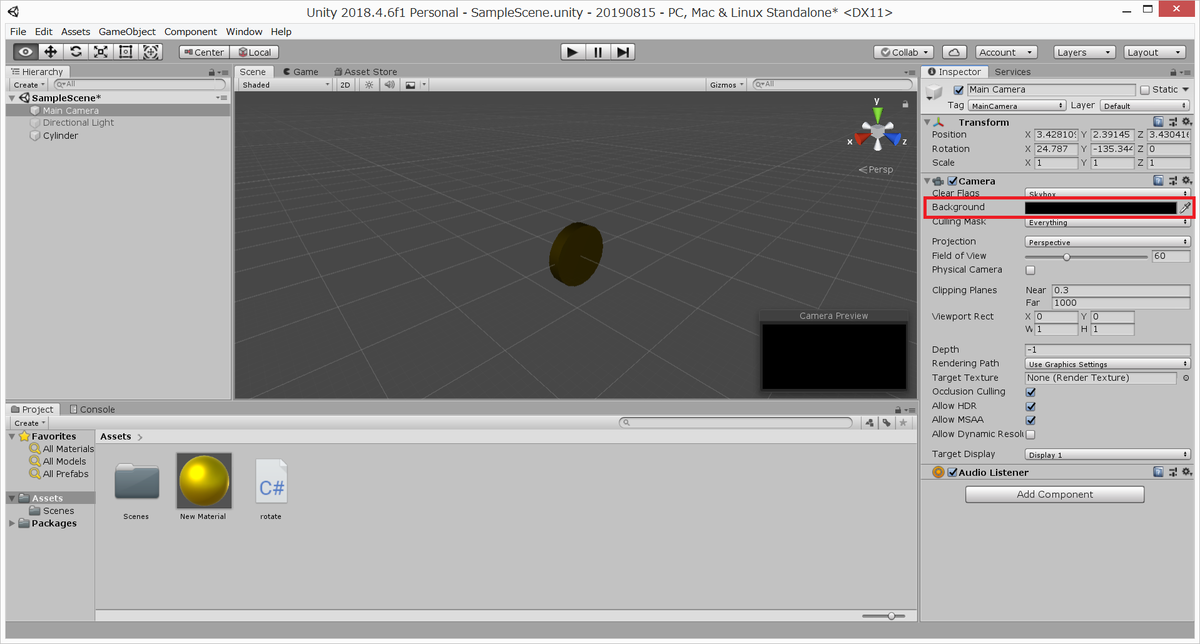
ここで、背景色(Background)の色を変更します。

ここを、デフォルトの群青色から、黒にします。

こうして、シーンを完全な暗闇にすることができます。

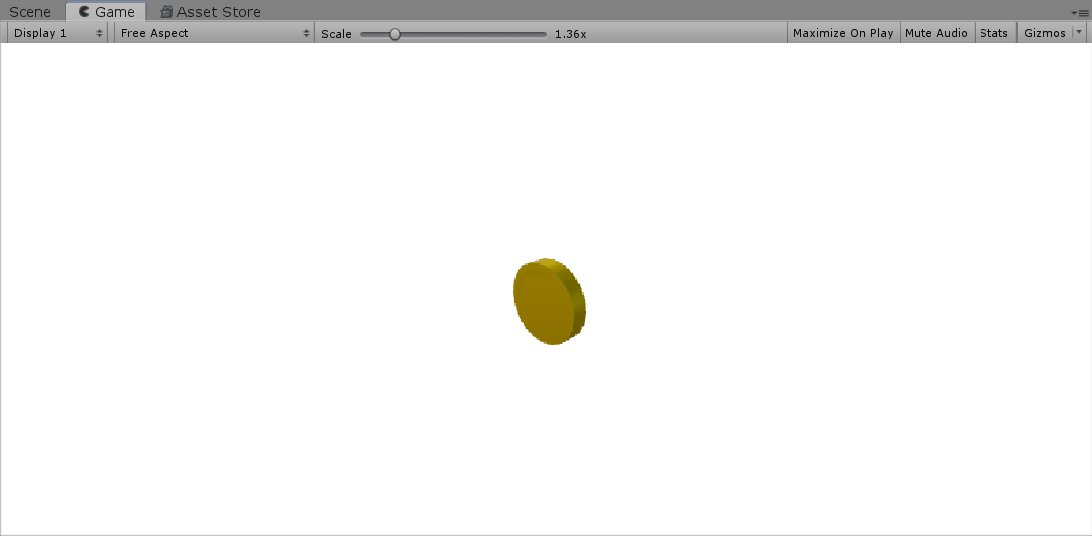
光源を有効にしてみる
本当に完全な暗闇では、何も見えないので、オブジェクトを照らすくらいの光は欲しいです。
そこで、最初に無効化した光源「ディレクショナルライト」を再度有効にしてみましょう。
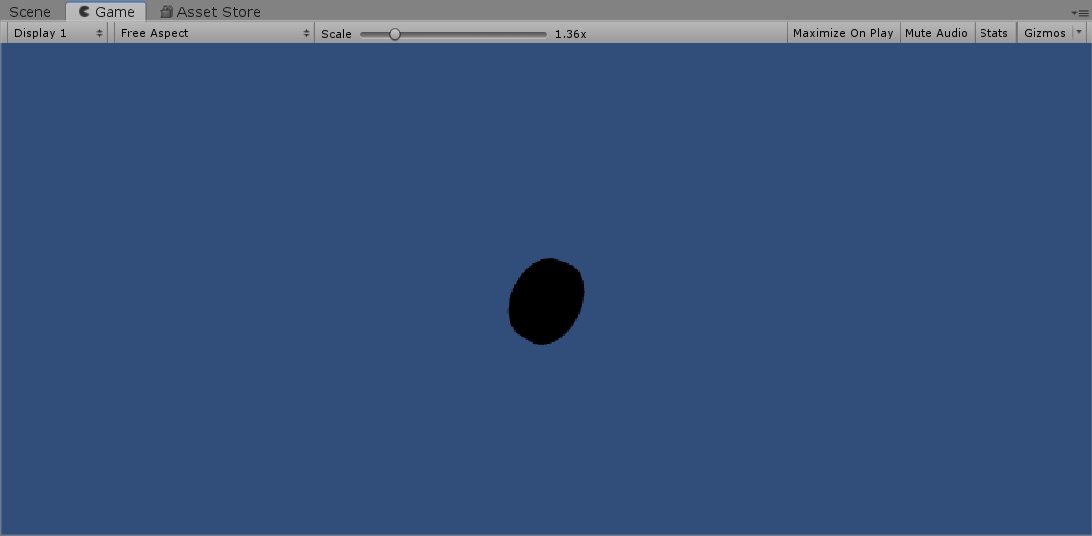
すると、このようになります。

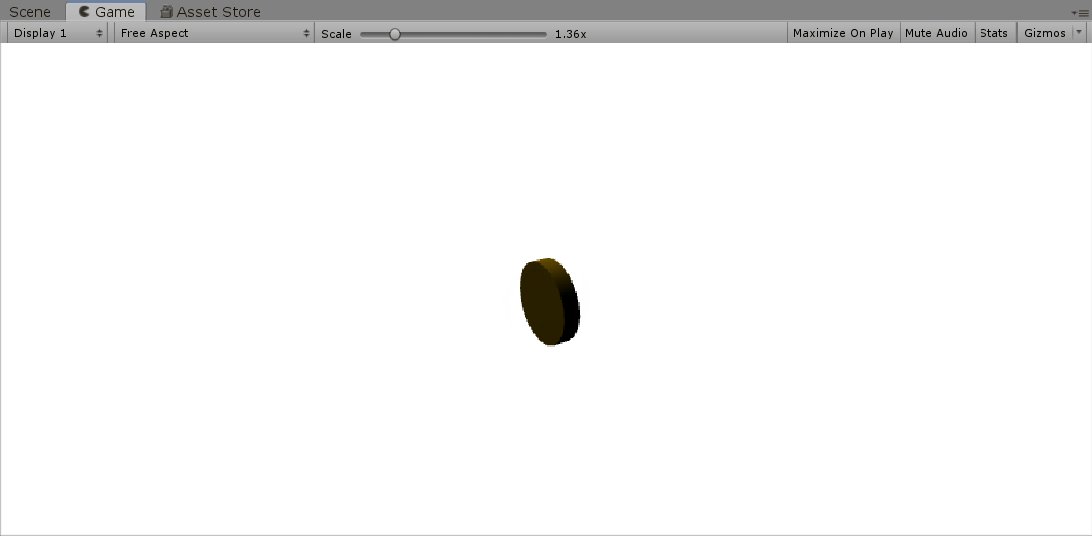
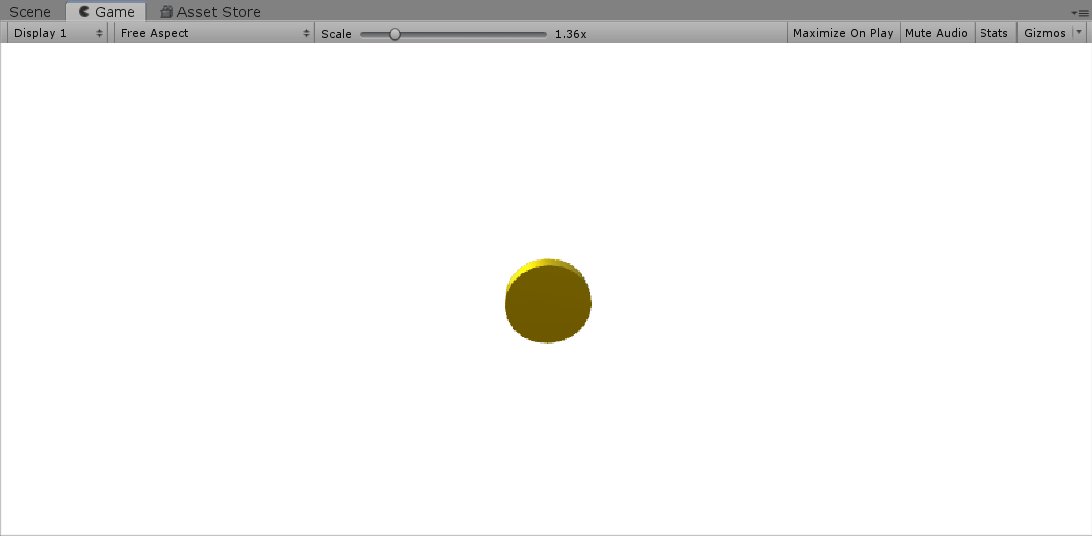
背景を白にしてみる
背景を白にしたい?先ほどのカメラの背景を白にすれば、再生画面の背景も白になります。

でもこれだと、背景は白なのにコインは暗くて違和感がありますね。
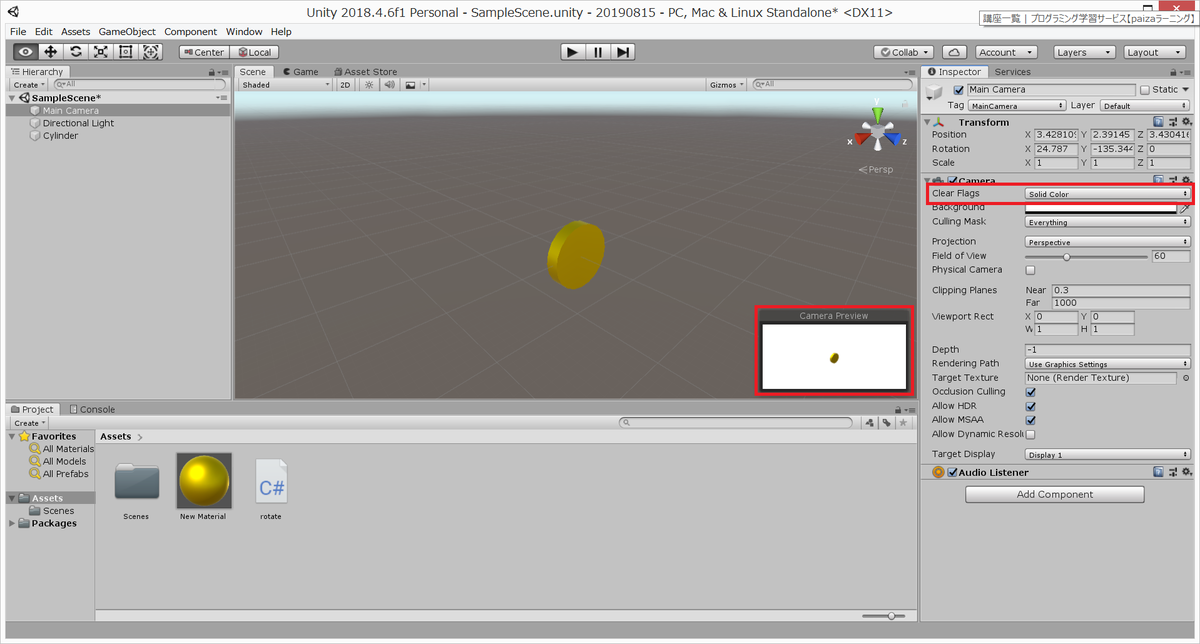
カメラのClear FlagsをSolid Colorにする
実は、カメラの背景の設定として、Clear Flagsというのがあります。
デフォルトはSkyboxですが、これをSolid Colorにしてみましょう。
その上で、環境光の設定を元に戻してみてください。
- Skybox Material: Default - Skybox
- Sun Source: Directional Light (Light)
すると、開発画面での背景は、以前の空と地面がある背景なのに、
Camera Previewでは背景が白色になっています。

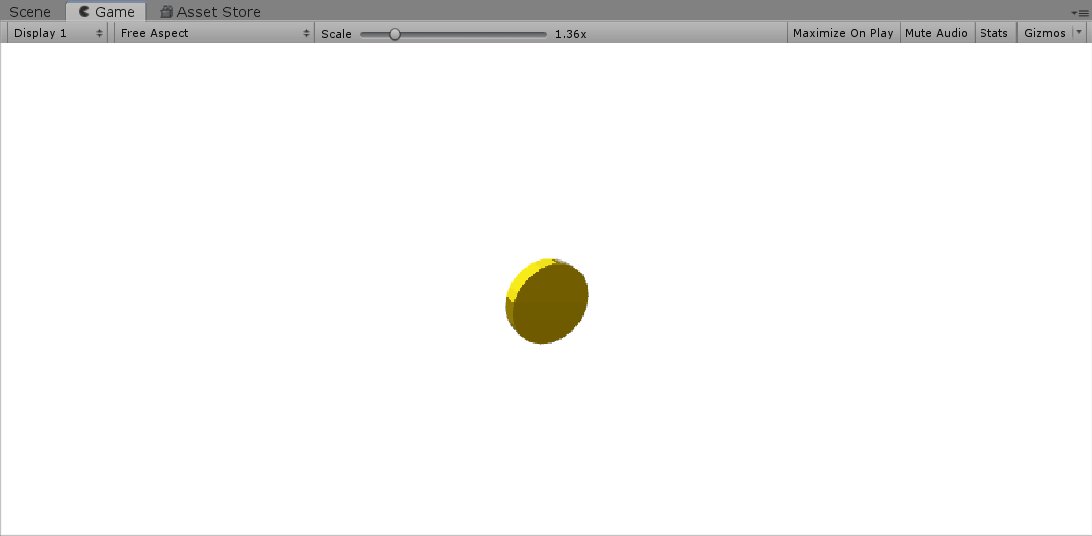
再生画面もこのとおり。

参考情報
GIFアニメーションは、「ScreenToGif」というソフトウェアで作成しました。
github.com
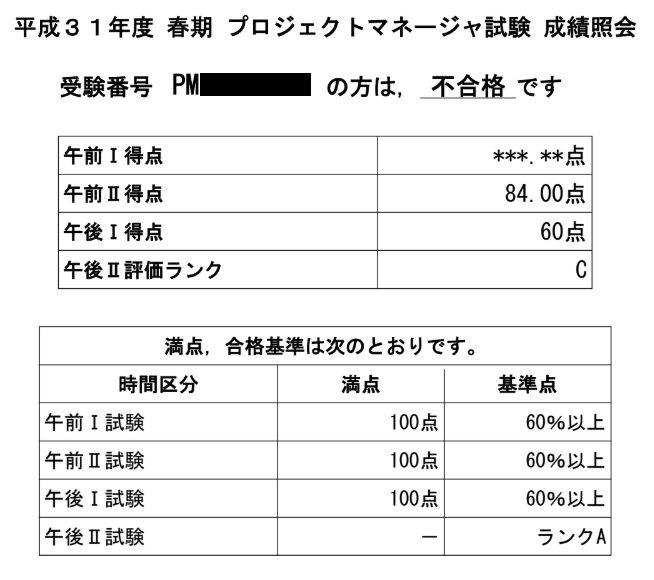
プロジェクトマネージャ試験に合格しませんでした
先週、IPA公式ホームページで、プロジェクトマネージャ試験の合格発表がありましたが、残念ながら合格できませんでした。

午後1が合格ラインギリギリの60点、午後2はC判定でした。
やはり、PMとしての実務経験がない(しかも職種的にも試験が想定する業務プロセスから外れている)状態での合格は難しいようです。
さて、リベンジの有無ですが、他の私事もありますので、暫くはいいかなと考えております。また必要になったら受験を検討しようと思います